学习路径

目标
基础:前端入门基础
- HTML + CSS
- JS 基础
- 目标:掌握前端基础知识,能够使用进行简单应用开发(例如记事本)
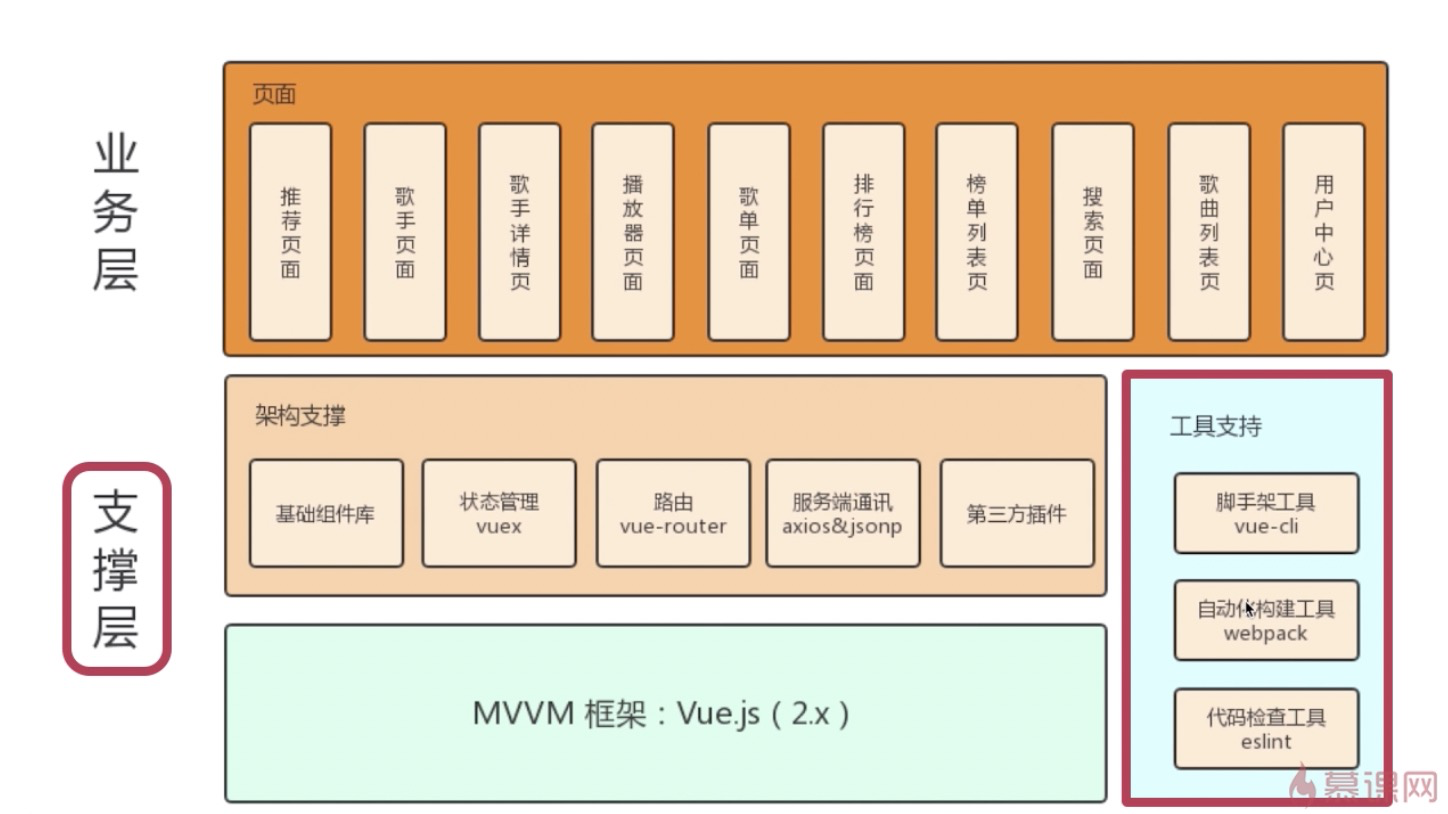
进阶:框架:Vue,技术全家桶
- webpack
- vue-cli
- vue
- vue-router
- axios
- echarts
- vux
- elementui
- ant-design
- 目标:
- 能够开发中等复杂规模的应用熟练应用
- Vue.js 全家桶技术栈
- 学会组件化、模块化开发方式
学习资源
bilibili | 极客时间 | 掘金 | Github | 码云
实践
脚手架搭建
1 | npm -V |
目录结构
1 | . |
组件化思想
几乎任意类型的应用界面都可以抽象为一个组件树:

项目实战